Sunday, June 29, 2014
Graphical report generation using High Charts JS Plugin – Monitoring Dashboard
For the past few months actually i have been working on developing a Dashboard application which displays various backlog trends of our application. I desperately looking for some of the open source graphical tools which would help us to convert the tabular or JSON data to graphical format.
Initially i just given a try with Google visualization API, but over the time it seems to be very painful to work with, during that phase i get to know about “High charts” Jquery plugin.
Technologies used:-
- Twitter Bootstrap – CSS framework
- Highcharts – Jquery Plugin
- Jquery – Javascript framework
Demo:-
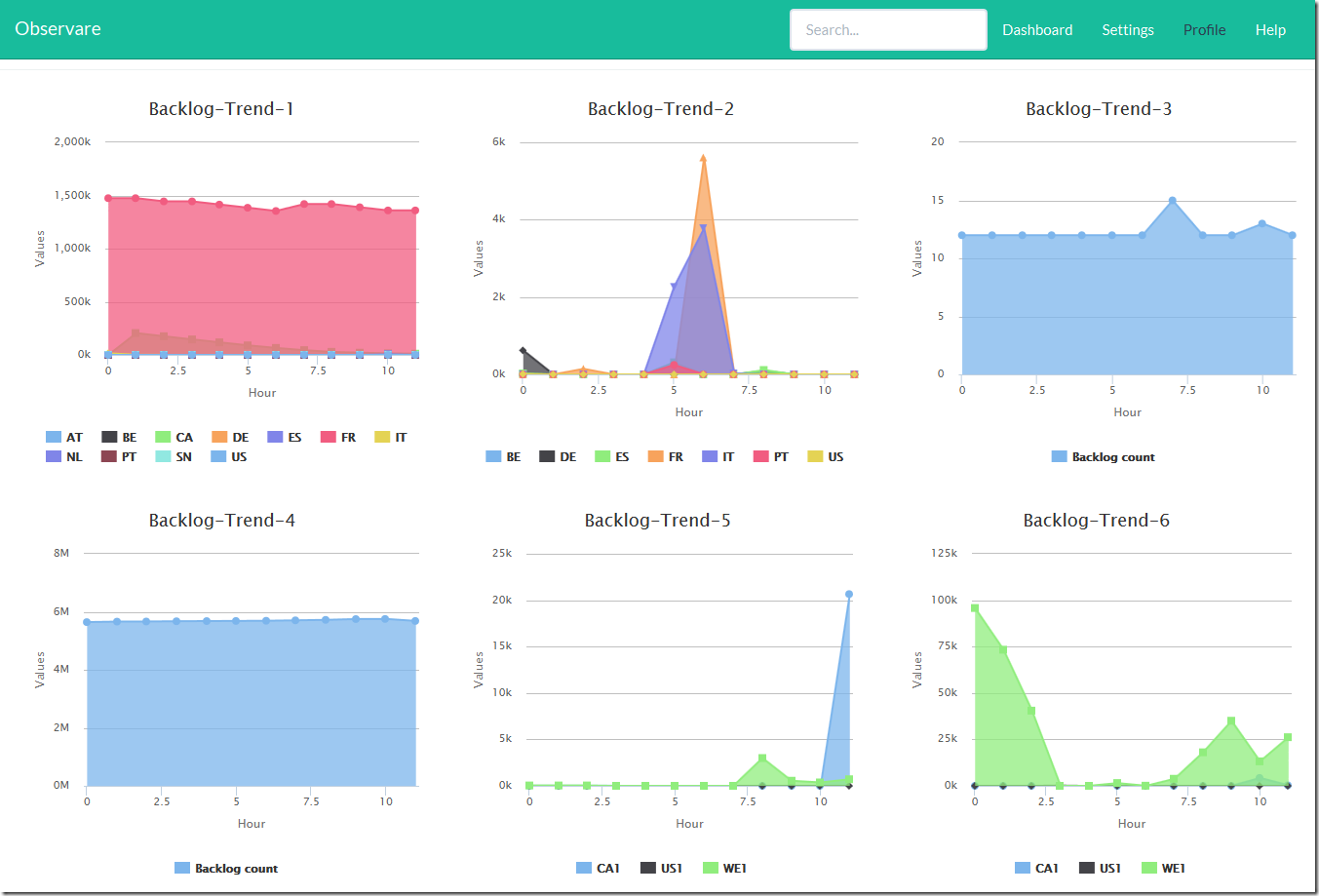
Use the below link see the demo of the “Observare – Monitoring Dashboard”, just pasted below the snapshot of it. http://anjuwedssrini.com/Demos/HighCharts-Demo/
Download:-
The source-code of this Highcharts-Demo can be downloaded from Github. https://github.com/Thirunavukkarasu/HighCharts-Demo
Explanation:-
1] First create as many of div as you want(equivalent to number of charts) inside the parent container, specify unique id for each div element, we need to refer it from Javascript later on.
<div class="container-fluid">
<div class="row">
<div class="container-fluid">
<div class="row">
<div class="col-md-4" id="container1">
</div>
<div class="col-md-4" id="container2">
</div>
<div class="col-md-4" id="container3">
</div>
</div>
<div class="row">
<div class="col-md-4" id="container4">
</div>
<div class="col-md-4" id="container5">
</div>
<div class="col-md-4" id="container6">
</div>
</div>
</div>
</div>
</div>
2] Consume the JSON using Jquery $.getJSON() function as follows. Inside options you have to specify the rendering part of the chart using renderTo function. You can refer the the following stackoverflow question for better reference. http://stackoverflow.com/questions/20442147/how-to-convert-html-table-to-chart/20468101#20468101
$(document).ready(function() {
drawChart1();
});
function drawChart1()
{
var options = {chart: {renderTo: 'container1',type: 'area'},credits: {enabled: false},series: [{ }],title:{text:'Backlog-Trend-1'},xAxis:{title:{text:'Hour'}}};
$.getJSON('json/Chart1.json',function(data) {
options.series = data;
var chart = new Highcharts.Chart(options);
});
}
Please leave your feedbacks and suggestions.











No comments:
Post a Comment